
App Activity
What's the Story?
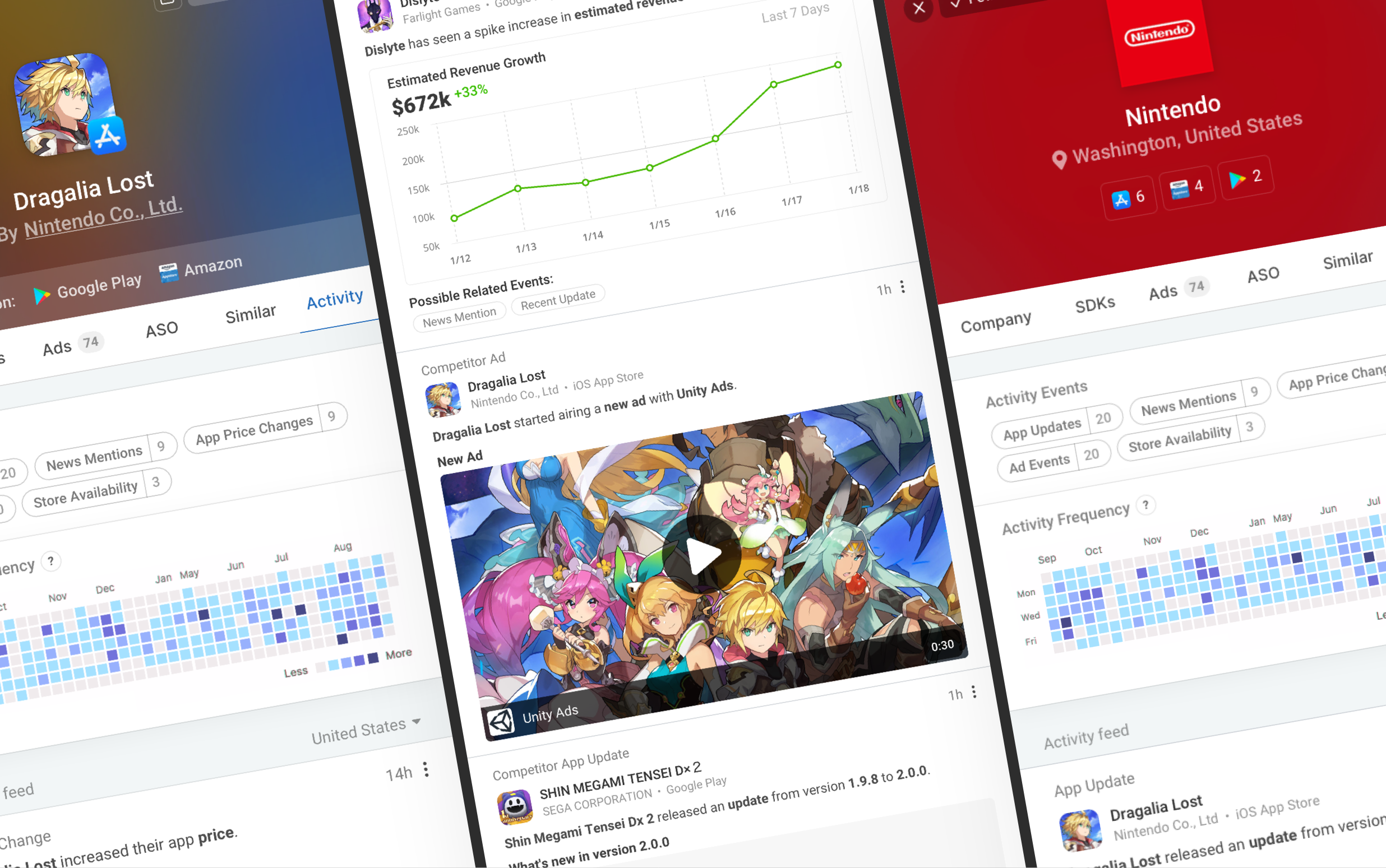
Appfigures has a part of their product called Explorer. This is where you can, you guessed it, explore all app stores in one interface, Part of which was a section in an app's profile for showing version history. Appfigures wanted to refresh this visually. While doing that, I also showed them there was much more potential for value in the feature and got buy-in for more research and development.
Objective
Enhance the profile's version history tab to provide a valuable feature for users seeking to track an app or publisher's timeline. The primary goal is to keep users updated on any app or developer activity for research or competitive analysis without manually checking competitor apps in the store.
Planning Process


I knew events would be similar to social networks, but they're focused on things that happen to apps instead. Most of this was for competitive tracking, and users like getting alerts via email or chatbots. Therefore, anything I designed had to scale well with those channels.
This feature was part of a product with many other reports and use cases. So, I had to consider how it would fit into the interface with existing priorities and goals.
There was also the idea of following a combined activity timeline from multiple apps and developers, but I knew that would have made the scope too large for a profile panel.
Instead, designing that complex view as a future report within the Competitor Intelligence report group made more sense. This wasn't out of place since profiles can be accessed anywhere on Appfigures, not just in Explorer.
Wireframes
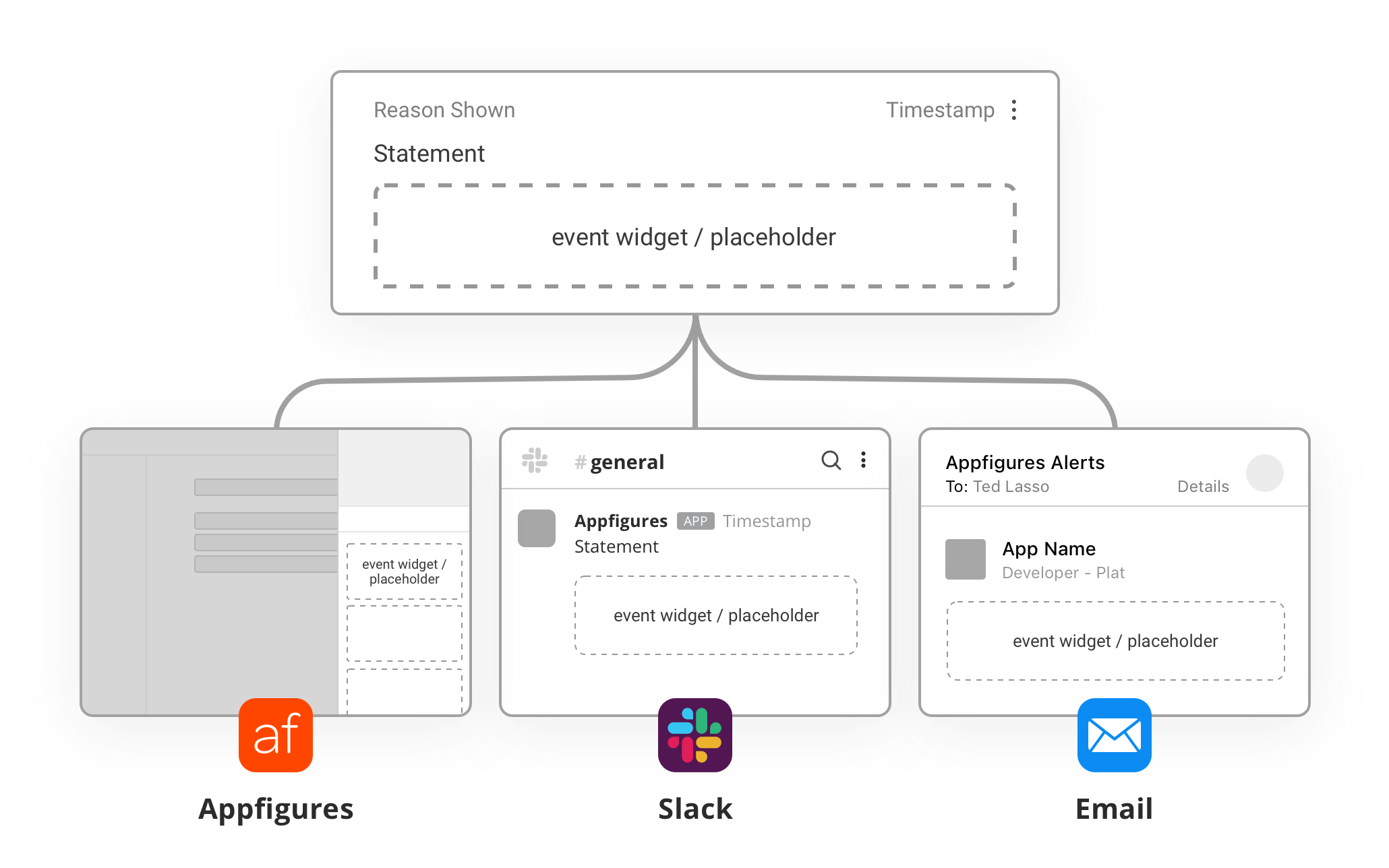
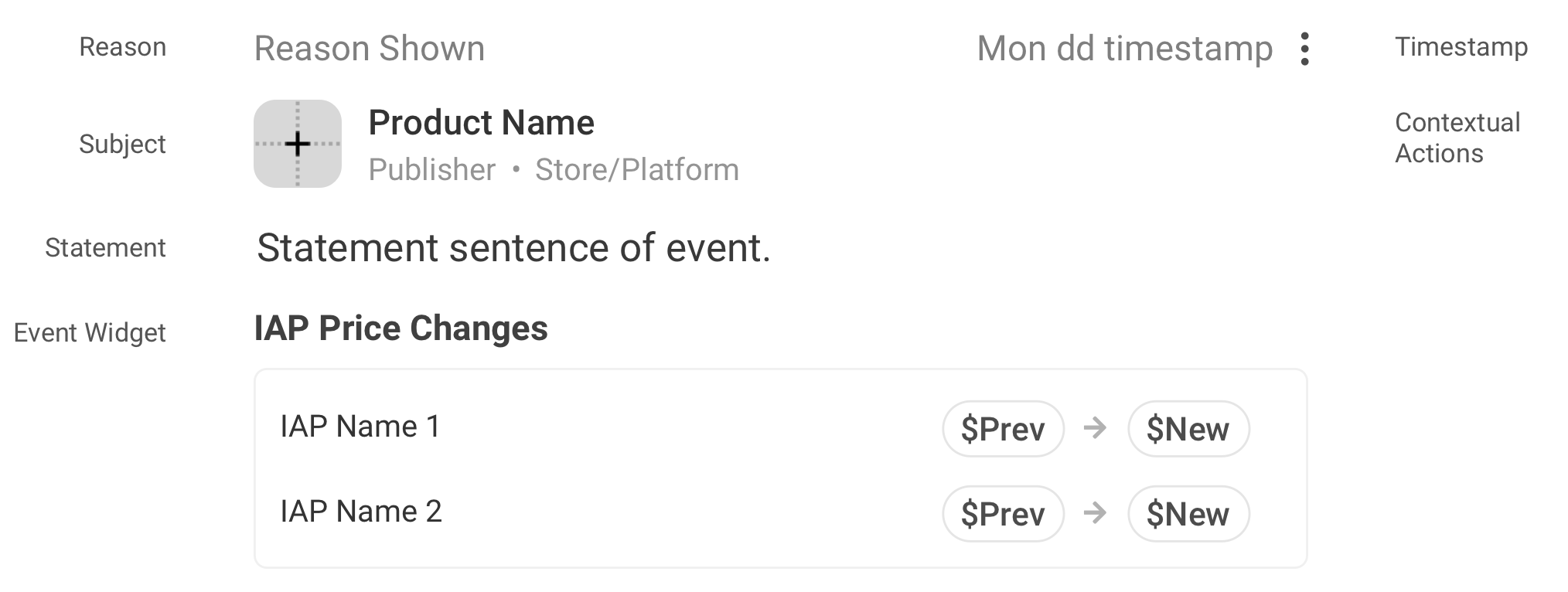
This was kind of the fun part for me! I broke down the commonalities of all the events and made the basic wireframe of an event. All events had a reason for being shown. They all had a time, subject, statement, and what I called the event's widget.

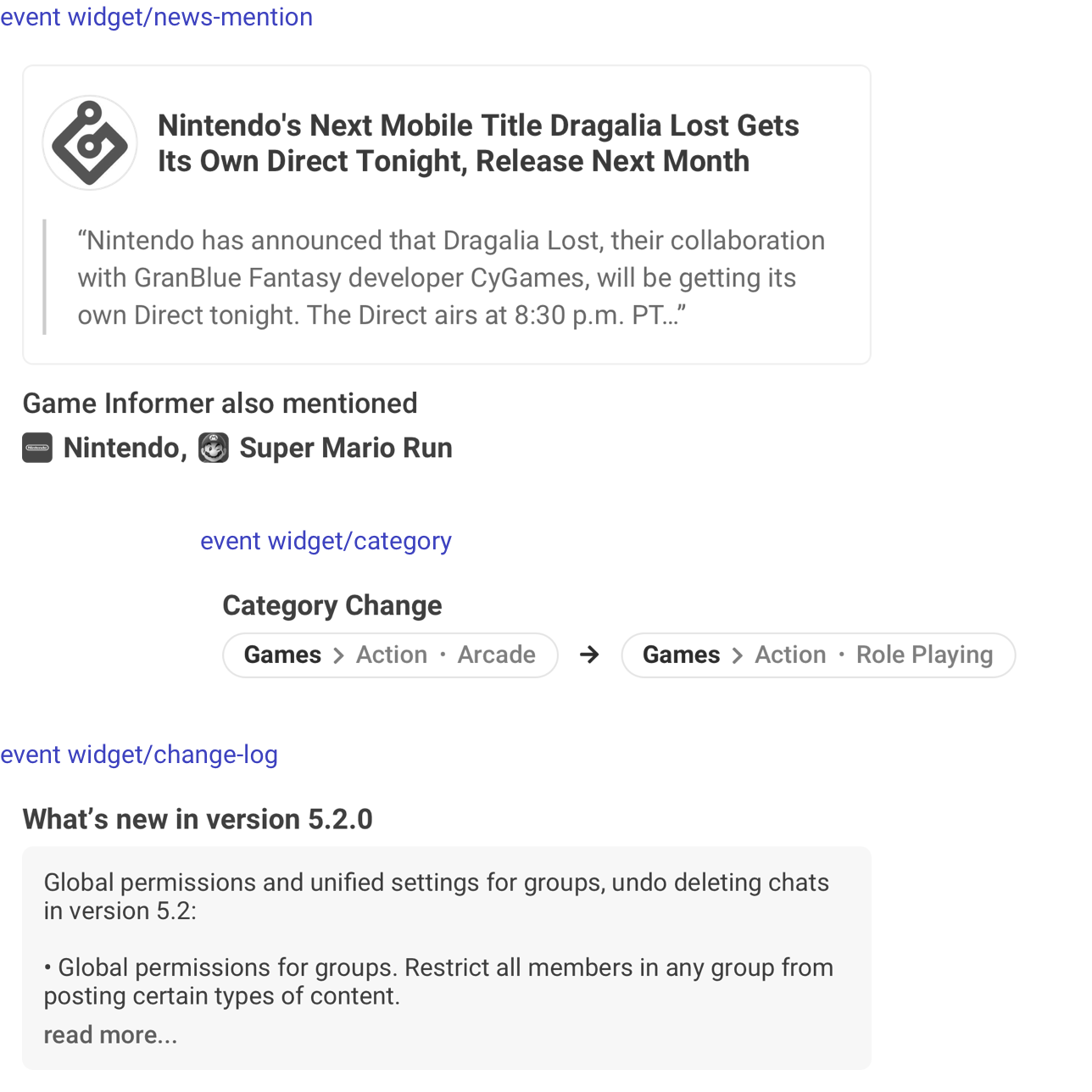
The wireframe looks simple, but making a widget container gave flexibility for any event to be custom designed to communicate the situation best.
One distinction was whether the event appeared within its profile. In such cases, repeating the profile details was considered redundant.
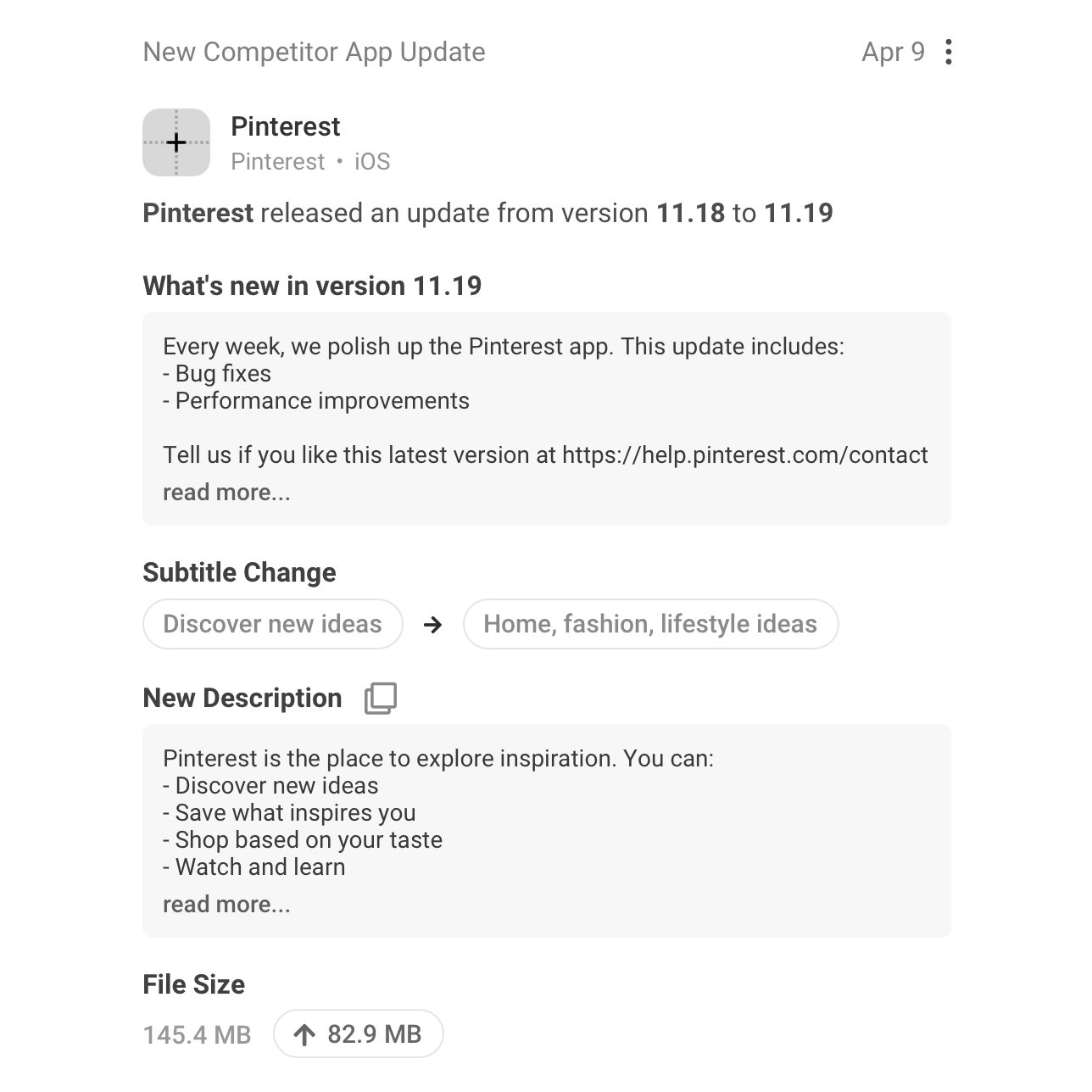
Design Composition Process
The visual design was meant to be pretty minimal and content-focused. Most of this stage was making higher fidelity mockups for possible scenarios like viewing timelines of apps, developers, and mixed timelines of apps and developers someone could choose to follow.
You could even theoretically follow your own company and apps if you wanted to see, for example, what the press was saying about you. Nothing stopped you from shaping this feature's use to the scope of the market you want to observe.



Project Results & Retrospective
I expanded a simple feature and created incredible value beyond expectations for the company. I always seek to creatively invent new value opportunities for anything if they're open to exploring it.
Given the size of the team, most of this had to be scoped out in phases, but that also meant there was room to grow this feature over time.
With more time and resources, I would have enhanced notification management with more specific options, such as only tracking one aspect of a competitor or excluding redundant information.
Additionally, I would have enjoyed creating designs for new possibilities that came later, like getting featured or in-app events. These kinds of product ideas have endless potential.


I started by taking inventory of everything that could happen to an app in a moment that we could observe with public data. I also wanted to leave room for any future types of events that could exist later on.
For example, we were also working with the data team to create the ability to deduce some extra context that you could not just detect from an app store listing. Things that could provide a more cohesive image of when something notable was happening.